BasicSkin. ai
Personalized skincare at the tip of your fingers
Product type:
End to end mobile app design
Role & year:
Sole researcher & Designer
2024
Tools:
Figma
FigJam
Optimal Workshop
Contributions:
User Interviews
Define
Ideation
Wireframe
Prototyping & User Testing
Iteration
💡Helping People Feel Confident in Their Skin
As the conversation around self-care and wellness continues to grow, more people are turning to skincare as a way to invest in themselves. But for many, navigating skincare routines and products is overwhelming especially when advice isn’t personalized to their unique skin type, goals, or lifestyle.
I designed BasicSkin.ai, a mobile app that uses AI-powered skin analysis to provide tailored product recommendations, customized routines, and on-demand chat with a virtual dermatologist.
Goal : create an experience that feels approchable, informative and empowering- helping users confidently care for their skin with guidance that feels personal.
🕵️♀️Understanding Users and the Skincare Struggle
To create a user-centered design, I started by understanding the unique challenges users face in their skincare journey.
🔍 Competitive Research: (TroveSkin, Skin Bliss, YouCam Makeup & FeelinMySkin)
💪 Strengths (common themes)
AI skin analysis & personalized recommendations
Ingredient transparency and educational tips
Progress tracking tools (photos, routines)
Community support features
⚠️ Weaknesses (common themes )
Limited engagement and shallow personalization
Cluttered or hard-to-navigate interfaces
Free plans lack key features
Incomplete product/ingredient databases
💡 Opportunity: Build an app that’s more engaging, offers better guidance, and stays easy to use.
👥 User Interviews: (six users, aged 19 to 39 )
❌ Frustration:
Existing apps can be confusing and overwhelming to navigate.
Users feel that they’re not getting tailored recommendations that match their unique skin needs.
The effort involved in researching dermatologists and scheduling in-person visits is frustrating for users.
Some apps don’t cater to the diverse range of skin types and concerns like sensitive skin, acne, and aging.
🔑 Key insights:
Users want tailored product recommendations based on their specific skin concerns.
Clean, intuitive design that simplifies navigation and avoids information overload.
The app should cater to a variety of skin types and conditions (e.g., sensitive, acne-prone, aging).
Users seek quick solutions and want educational content to understand skincare and how lifestyle affects their skin.
🗂️ I organized the feedback with an affinity map to uncover themes and guide every design decision.
🧍♂️ From Insights to Persona: Defining the Real Problem
After synthesizing my research findings, I identified key patterns that helped define the core user and their needs. I created a persona, Tatiana, to represent my primary user group: skincare-conscious individuals who are eager to improve their routines but feel overwhelmed by inconsistent advice and lack of personalization.
This stage gave me a clear design direction: users don’t just need more information, instead they need actionable, personalized support. This became the core principle guiding every feature in BasicSkin.ai.
🧩 Features:
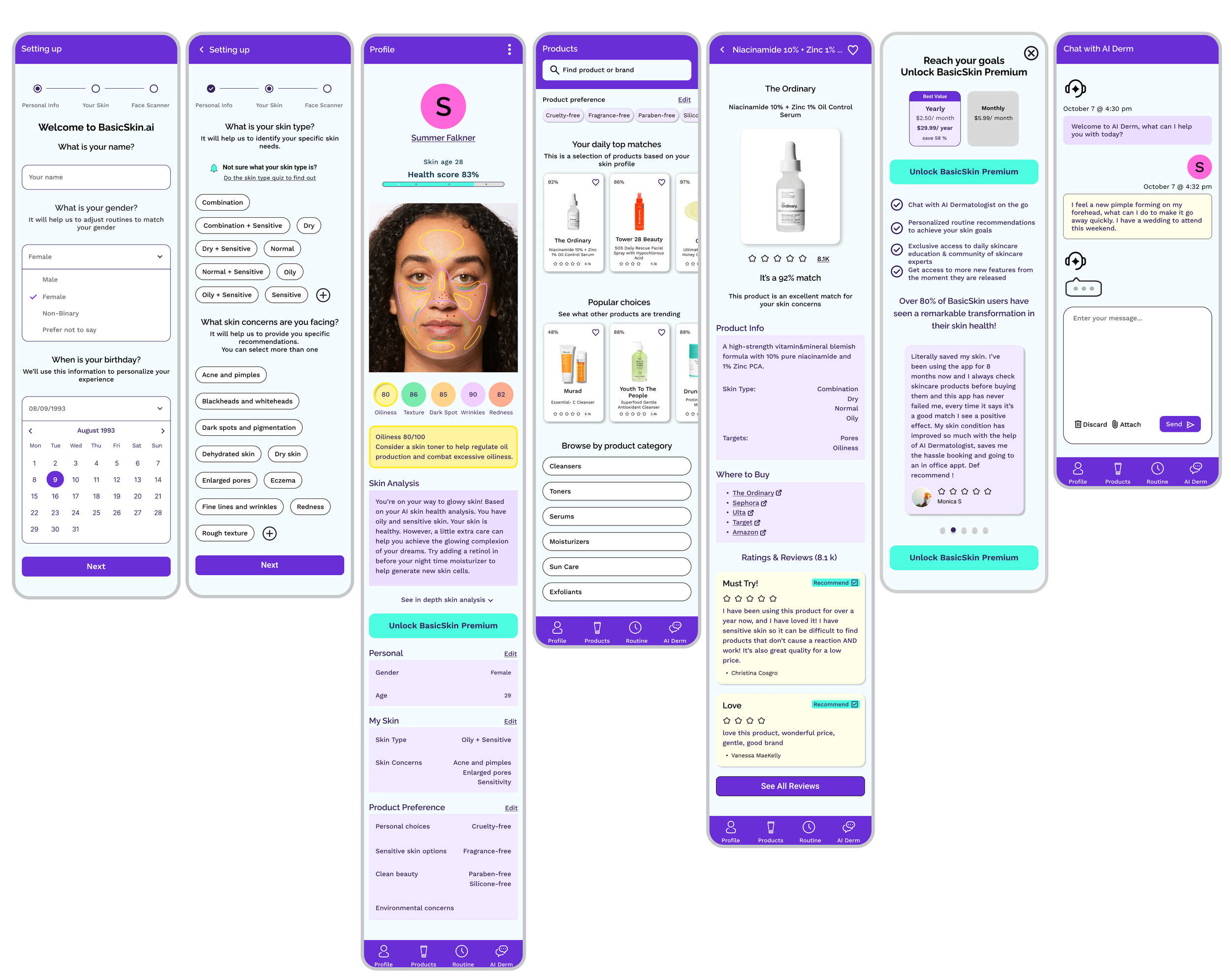
Accurate Skin Analysis with the Face Scanner
The face scanner provides an accurate skin analysis, addressing diverse skin types like sensitive, acne-prone, or aging skin. This feature gives users a clear understanding of their skin’s needs, eliminating the frustration of not knowing what products to choose.
Quick, On-the-Go Expert Guidance
The AI dermatologist chat offers instant, expert skincare advice, providing quick solutions anytime, anywhere. This feature saves users time and simplifies the process of getting personalized recommendations without waiting.
Personalized Product Recommendations
Based on the face scan, personalized product recommendations ensure users receive tailored suggestions suited to their skin type and concerns. This removes the guesswork and helps users feel confident in their choices.
🧠 From Insight to Idea: Sketching the Foundation
With a strong grasp of users’ needs and pain points, I began shaping how BasicSkin.ai could offer a personalized, easy-to-use skincare experience. My focus was on simplifying routines and building trust through intelligent, user-friendly design.
I quickly translated ideas into high-fidelity wireframes, prioritizing an intuitive flow that reduced friction and made the app feel like a supportive guide, not an overwhelming product list.
These high-fidelity screens helped validate key design decisions early, allowing me to refine the experience with visual clarity and confidence.
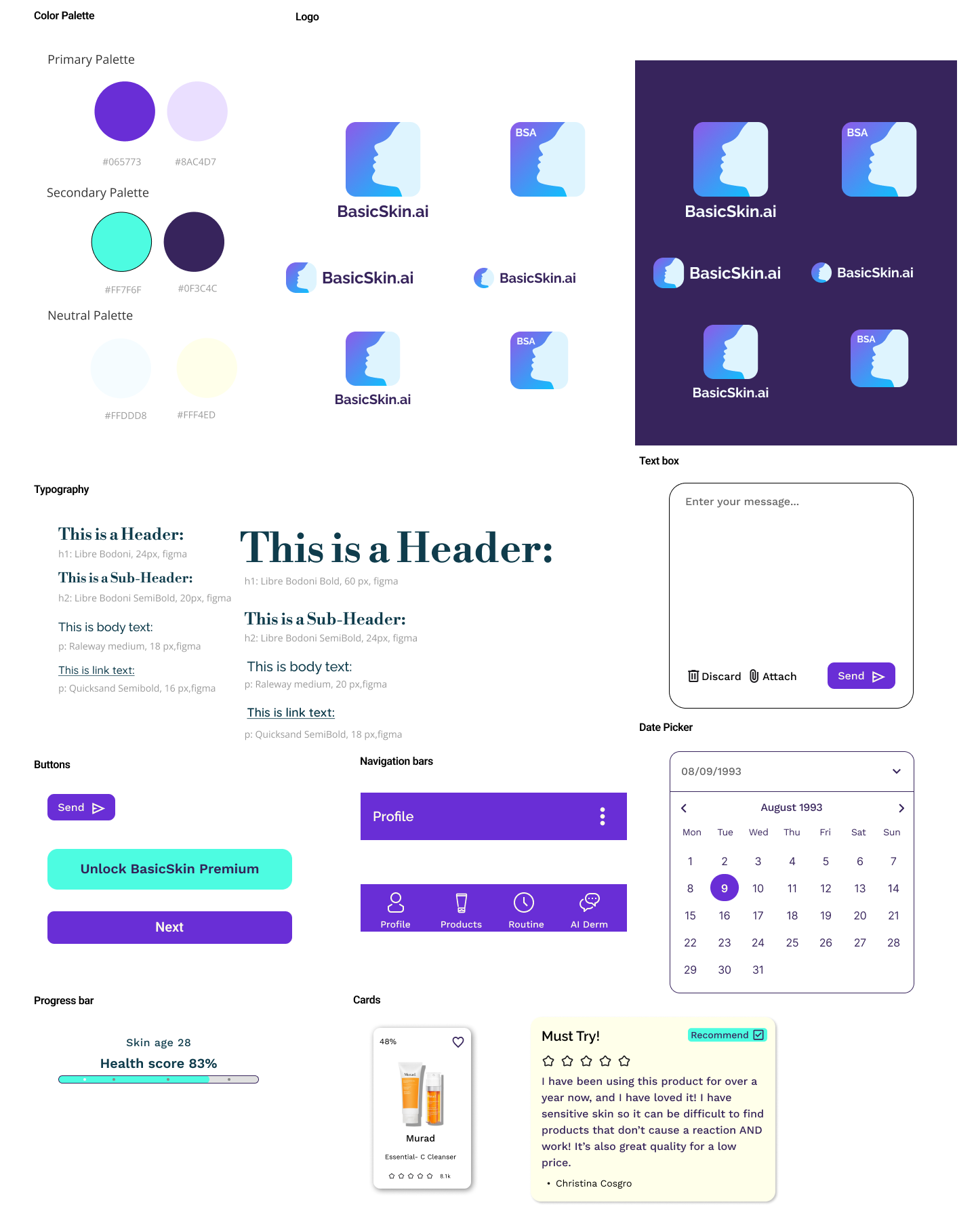
🎨 Designing a Visual Experience That Builds Trust
With the app structure in place, I focused on crafting a visual identity that feels clean, empowering, and trustworthy.
Color Palette: Deep purple & muted teal — evoke calm, balance, and confidence.
Typography: Chosen for accessibility and clarity.
UI Elements: Rounded corners & generous spacing create a friendly, inviting feel.
Design Focus: Minimal visual clutter to support calm navigation and user confidence.
Brand Positioning: BasicSkin.ai as both a helpful guide and credible skincare tool.
Each screen is intentionally designed to guide users smoothly and reinforce a calm, authoritative experience.
🌟 What We Learned & Improved
✅ What Resonated:
5/5 users found the app easy to use, clear, and insightful without information overload.
Users appreciated the overall simplicity and intuitive design
💰 Willingness to Pay
4/5 users expressed interest in paying for the premium version.
Users saw the on the go AI dermatologist chat as a time-saving solution for personalized skincare guidance.
🛠️ What Needed Improvement
2/5 users struggled to find the "Where to Buy" section and understanding skin concern numbers.
Minor updates like adding link icons, clearer descriptions, and fixing small errors improved overall usability.